void CQuadrilateral::FillQuadrilateral(CPoint pt1, CPoint pt2, CPoint pt3, CPoint pt4, COLORREF crColor, CDC* pDC)
{
// ■■ DECLEAR
int i,j;
int n;
double lfX[4], lfY[4];
double lfTempX, lfTempY;
double y1, y2;
CPen penNew;
CPen* ppenOld;
// ■■ FORMAT
lfX[0] = pt1.x; lfX[1] = pt2.x; lfX[2] = pt3.x; lfX[3] = pt4.x;
lfY[0] = pt1.y; lfY[1] = pt2.y; lfY[2] = pt3.y; lfY[3] = pt4.y;
penNew.CreatePen(PS_SOLID, 1, crColor);
ppenOld = pDC->SelectObject(&penNew);
// ■■ SUBSTANCE
// [][] Bubble sort.
for (j=0; j<3; j++)
{
for (i=0; i<3-j; i++)
{
if (lfX[i] >= lfX[i+1])
{
lfTempX = lfX[i]; lfX[i] = lfX[i+1]; lfX[i+1] = lfTempX;
lfTempY = lfY[i]; lfY[i] = lfY[i+1]; lfY[i+1] = lfTempY;
}
}
}
y1 = LineFunction(lfX[0], lfY[0], lfX[3], lfY[3], lfX[1]);
y2 = LineFunction(lfX[0], lfY[0], lfX[3], lfY[3], lfX[2]);
if ( ((y1 <= lfY[1]) && (y2 <= lfY[2])) || ((y1 >= lfY[1]) && (y2 >= lfY[2])) )
n = 1;
else
n = 0;
// [][] Fill quadrilateral area with desired color.
for (i=(int)(lfX[0]); i<=lfX[1]; i++)
{
y1 = LineFunction(lfX[0], lfY[0], lfX[ 1 ], lfY[ 1 ], i);
y2 = LineFunction(lfX[0], lfY[0], lfX[2+n], lfY[2+n], i);
pDC->MoveTo(i,(int)(y1));
pDC->LineTo(i,(int)(y2));
}
for (i=(int)(lfX[1]); i<=lfX[2]; i++)
{
y1 = LineFunction(lfX[0], lfY[0], lfX[2+n], lfY[2+n], i);
y2 = LineFunction(lfX[1], lfY[1], lfX[3-n], lfY[3-n], i);
pDC->MoveTo(i,(int)(y1));
pDC->LineTo(i,(int)(y2));
}
for (i=(int)(lfX[2]); i<=lfX[3]; i++)
{
y1 = LineFunction(lfX[1-n], lfY[1-n], lfX[3], lfY[3], i);
y2 = LineFunction(lfX[ 2 ], lfY[ 2 ], lfX[3], lfY[3], i);
pDC->MoveTo(i,(int)(y1));
pDC->LineTo(i,(int)(y2));
}
// [][] Settlement.
pDC->SelectObject(ppenOld);
penNew.DeleteObject();
return;
}
double CQuadrilateral::LineFunction(double lfAx, double lfAy, double lfBx, double lfBy, double lfX)
{
if ((lfAx-lfBx) == 0)
{
if (lfAy > lfBy) { return lfAy; }
else { return lfBy; }
}
return ((lfAy-lfBy) / (lfAx-lfBx) * (lfX-lfAx) + lfAy);
}
|
 ここで4点四角の色塗りを行なっています。
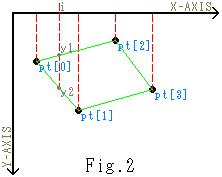
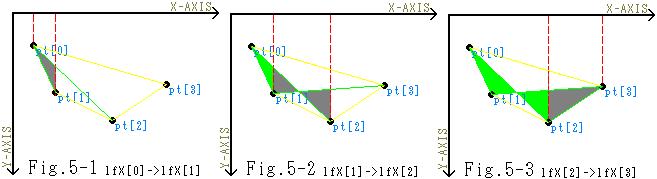
ここで4点四角の色塗りを行なっています。 どう言う論拠でこれを直線で埋めているかと言うと――はい、Fig.2を見て下さい。
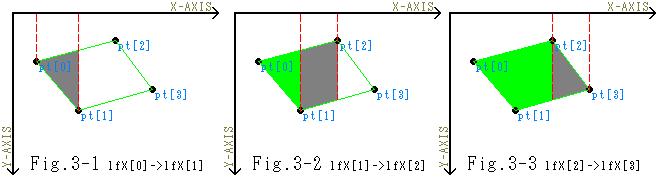
どう言う論拠でこれを直線で埋めているかと言うと――はい、Fig.2を見て下さい。 それをヴィジュアル的に見せますと、右図Fig.3のようになります。各X間隔毎に灰色の部分が順次塗り潰されていくわけです。
それをヴィジュアル的に見せますと、右図Fig.3のようになります。各X間隔毎に灰色の部分が順次塗り潰されていくわけです。 しかし、これには一つ重大な欠点があります。先刻までの例では、上辺下辺に対応する直線はX軸の値に対して、
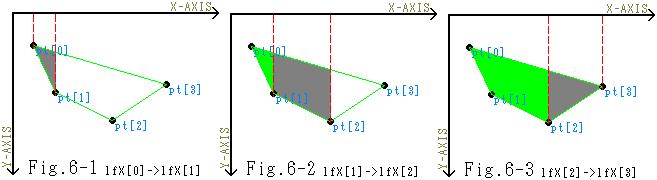
しかし、これには一つ重大な欠点があります。先刻までの例では、上辺下辺に対応する直線はX軸の値に対して、 見てもらえれば一目瞭然でしょうが、本来黄色の枠内を塗って欲しいのに、見事に塗ってくれません。実際に四角形に塗り潰そうと思えば、対応する直線を
見てもらえれば一目瞭然でしょうが、本来黄色の枠内を塗って欲しいのに、見事に塗ってくれません。実際に四角形に塗り潰そうと思えば、対応する直線を に変更する事を余儀なくされます。そうすれば、右図Fig.6のように無事に塗り潰しが完了します。
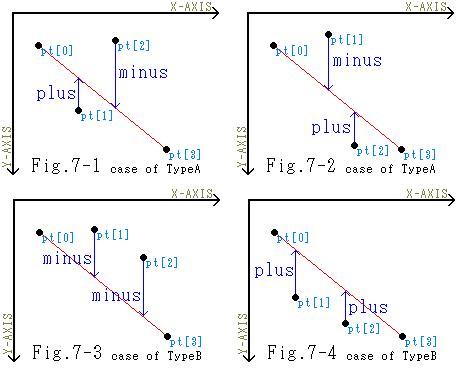
に変更する事を余儀なくされます。そうすれば、右図Fig.6のように無事に塗り潰しが完了します。 では、そのnの値を決定する決め手となる条件は何でしょうか?これに関しましてはFig.7を見て下さい。
では、そのnの値を決定する決め手となる条件は何でしょうか?これに関しましてはFig.7を見て下さい。